Rédigé par Teddy Vermeulin le 11/09/2023
Dernière mise à jour le 30/03/2024
L'utilisation du format WebP dans les projets Drupal est cruciale pour les développeurs visant à améliorer les performances web. Examinons de plus près comment l'implémenter efficacement.
Image Optimize, la boîte à outils des images sur Drupal
Installation des extensions nécessaires
Pour commencer, nous allons installer les extensions requises pour mettre en place la compression automatisée des images dans le format webP.
# Image Optimize - Installation
composer require drupal/imageapi_optimize
# Image Optimize - Activation
drush en -y imageapi_optimize
# ImageAPI Optimize GD - Installation
composer require drupal/imageapi_optimize_gd
# ImageAPI Optimize GD - Activation
drush en -y imageapi_optimize_gd
# ImageAPI Optimize WebP - Installation
composer require drupal/imageapi_optimize_webp
# ImageAPI Optimize WebP - Activation
drush en -y imageapi_optimize_webp
Configuration dans l'interface d'administration
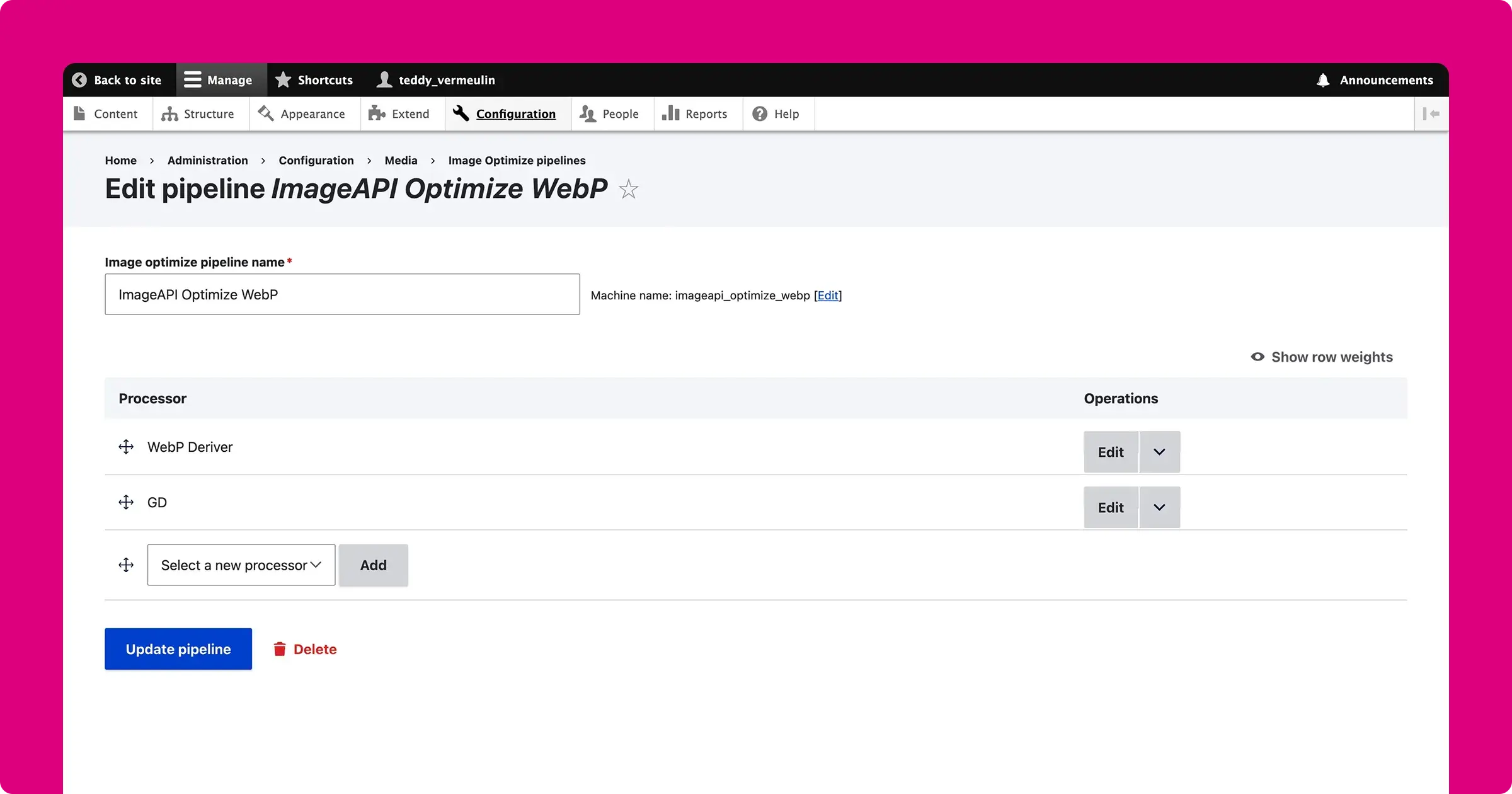
Après avoir activé les extensions, nous allons créer un pipeline d'optimisation. Pour cela, rendez-vous sur /admin/config/media/imageapi-optimize-pipelines/add. Un fois le pipeline créé, nous allons lui attribuer deux process :
- WebP Deriver
Ce processus est essentiel pour générer une version alternative de l'image au format WebP. Il est recommandé de régler la qualité sur le maximum (100%) pour conserver la fidélité visuelle de vos images.
- GD (Graphics Draw)
Ce processus prend en charge la compression de vos images. Pour un équilibre optimal entre qualité et efficacité de compression, une valeur de qualité aux alentours de 75% est généralement conseillée. Cela permet de réduire significativement la taille des fichiers image tout en maintenant une qualité d'affichage satisfaisante.
La dernière étape consiste à associer le processeur d'optimisation aux styles d'image de votre site.
- Configuration du processeur par défaut
Commencez par définir le processeur d'optimisation par défaut. Pour ce faire, rendez-vous sur/admin/config/media/imageapi-optimize-pipelines. Sélectionnez le pipeline que vous avez créé précédemment.
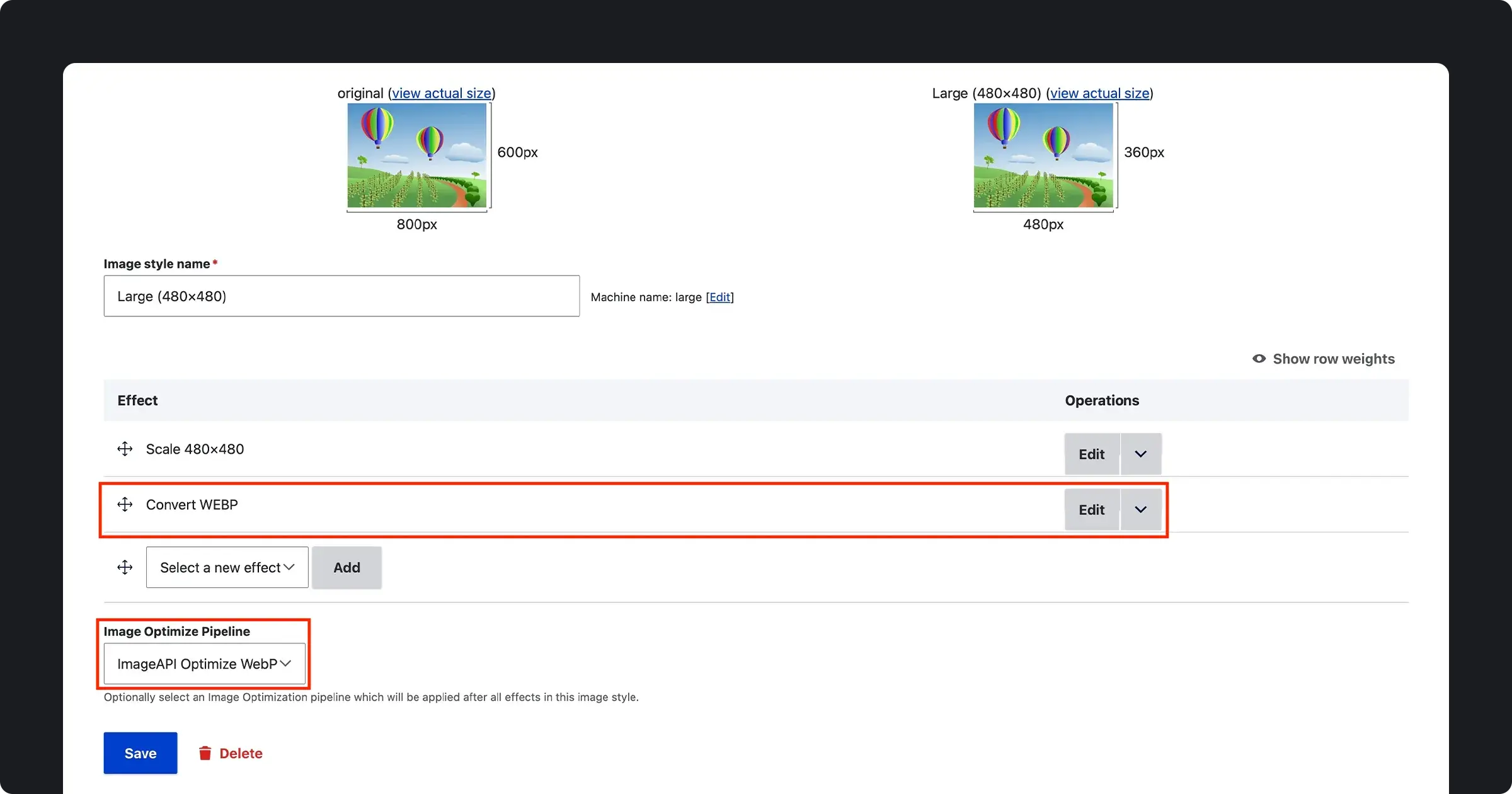
- Application aux styles d'image
Par la suite, intégrez cet outil d'optimisation à vos différents styles d'image (/admin/config/media/image-styles) en ajoutant un nouvel effet. Ce dernier permettra de convertir automatiquement les images au format WebP. Vous pouvez effectuer cette opération en accédant à la configuration de chaque style d'image et en ajoutant l'effet d'optimisation correspondant.
Pour aller plus loin
Pour approfondir vos connaissances sur le format WebP, je vous encourage vivement à consulter la documentation officielle proposée par Google. De plus, il est également judicieux de se familiariser avec le format AVIF, qui gagne en popularité et en support par les navigateurs modernes. Associé à l'utilisation de la balise HTML <picture>, il offre la possibilité de diffuser des images de haute qualité tout en maintenant un poids de fichier réduit. Nous explorerons ces deux sujets plus en détail dans de futurs articles.